MAUI finally had its day in the limelight at .NET Conf with a dedicated “focused” event. There was a lot of good content shared in a roughly 8 hours long live stream. In addition to live stream, there are recorded sessions that are also available at .NET YouTube channel. Here are some of the highlights from the event that I am excited about.
Continue readingC#


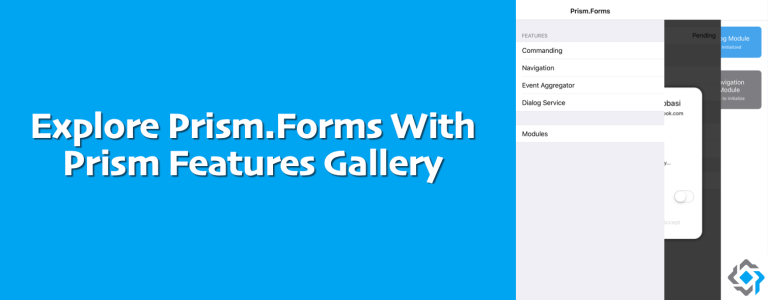
Explore Prism.Forms With Prism Form Features Gallery
Prism.Forms is a powerful framework for building Xamarin.Forms application. It is very well-know in the Xamarin Community. If you are interested in exploring the framework, or if you are already using Prism.Forms and would like to explore new releases, perhaps you are a product owner and would like to test out Prism.Forms APIs with your product, or you are a community contributor who would like to learn, share, teach, blog or speak on Prism.Forms, Prism.Forms Gallery is for you. Prism.Forms Gallery demonstrates a number of Prism and Prism.Forms features in a single app.
Continue reading
How To Support Dark Mode In Xamarin.Forms (iOS & Android)
iOS 13 introduced dark mode, and it has taken mobile app design world by storm. Making app designers produce multiple experiences for their users. Android users have been enjoying this nifty feature for some time (to some extent, based on phone manufacturers). Android Q, however, has a dedicated dark mode option that brings dark mode front and center in Android as well. Fortunately, it is rather simple to add dark mode support to our Xamarin apps, as we will discover in this post. Or simply opt-out of it all together.
Continue reading
Upgrade Your ListView Game With Telerik UI for Xamarin
When building mobile app UI that requires controls and transitions that are not available from the platform “out-of-the box”, we either create our own or use a third-party library to accomplish the design. I had a similar need recently for gauges and charts in one of my client’s Xamarin.Forms application. Telerik UI for Xamarin makes it a breeze to get your UI looking good, fast.
Continue reading
Stunning Animations In Xamarin.Forms With Lottie
Lottie is an animation library by AirBnb that makes it super simple to add animation in any native app – web and mobile. It helps bridge the gap from designers designing an animation to developers implementing it in the app. In this post, we will see how we can add animations to enhance our Xamarin.Forms app experience with minimal effort (the process is similar for Native apps as well).
Continue reading
Control Templates in Xamarin.Forms
Control Templates are a great way to customize your app’s view with themes and custom layouts. You can also use them to wrap your content and get a beautiful experience for your users. In this post, we will see how to use Control Templates to create custom layouts.
Continue reading
Enhance Your Xamarin.Forms App’s User Experience With Polly
When working on an app that relies on getting data from an API, it is crucial to make the waiting and loading experience as seamless as possible for the user – like Facebook, Amazon, LinkedIn apps do. Unresponsive app will most likely be uninstalled by the user and you can say goodbye to your customers, revenue, user base, whatever it is you made the app for.
One of the biggest issue API reliant apps face is unreliable network connectivity. As users move around with their mobile devices, they are bound to run into poor or dropped network connectivity issues. We must have a strategy around transient faults and network issues, and that’s where Polly comes to the rescue.

Pro Tip: Useful Code Snippets For Your Xamarin.Forms Development
Code snippets are a hidden gem in Visual Studio that most of us do not pay much attention to. Utilizing them correctly can increase productivity when we have a lot to code. In Visual Studio, code snippets are available for multiple programming languages e.g. C#, F#, XML, HTML, CSS, Python, etc. They are extremely useful when we have a bunch of boiler plate code for our properties, constructors, bindable properties, etc.
Code snippets can be a huge topic, but in this post, I will list some of the XAML and C# code snippets useful when developing Xamarin.Forms mobile applications.
In this post,
- Snippets
- Creating Code Snippets
- C# Examples
- XAML Examples
- Export Templates

Card View For Xamarin.Forms Using Custom Layouts
In this post, we will learn how to create a card view with child views using custom layouts. Creating a custom card unifies the experience for the user, gives us more control on the design of the app and speeds up the cross-platform UI/UX workflows. It is easy to get a simple, yet flexible, card introduced in your app.
Update: Get this card as part of IntelliAbb Xamarin Controls NuGet package.


